- May 25, 2019
- Posted by: SouTech Team
- Category: Blog, Development, Mobile Application Development Service and Training, Technologies, Website Design Service Abuja

The processes of bringing HTML, CSS and JavaScript together in order to develop a mobile or web application such that a user can interact with directly is known as front-end development. While JavaScript is the big thing in Application development today, many frameworks have emerged over the years, all having different functionalities and features yet to achieve one goal of making application development easy.
I would like to say with the multiple frameworks available, one only need a basic knowledge of JavaScript before start developing applications with any of the available JavaScript frameworks. In this article, we will explore some features of Angular as a JavaScript framework for modern applications development.
What is a JavaScript framework?
A JavaScript framework is NOT a JavaScript Library. There have been some misconceptions where people tend to compare JavaScript frameworks with JavaScript libraries, which is not appropriate. A JavaScript framework is a bundled application with coordinated instructions and functions and activities. Frameworks usually accept a command from the developer, call and use the code uniquely while running some automated processes which are bundled in the framework.
Angular as a framework
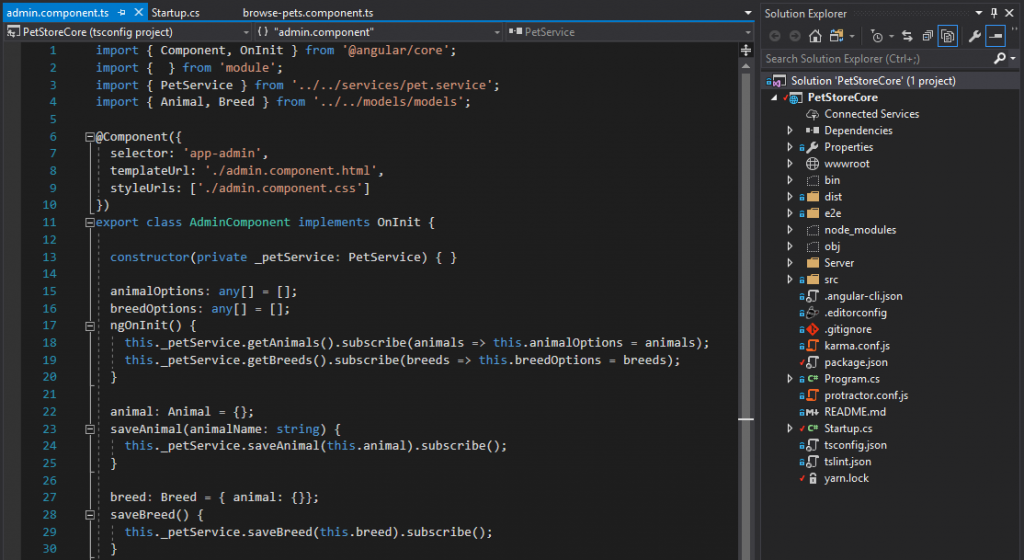
Many questions had raised based on why and when to use Angular. Currently, Angular is on version 5.2.3 and it is managed by Google. It is a robust JavaScript framework that supports the follow the MVC model or (MVW Model-View-Whatever) as stated by many developers. It supports two-way data binding, property and event binding as well. It is a rewrite from the team that built AngularJS or Angular 1, and AngularJS it is different from Angular which is can also be referred to Angular 2, Angular 2+ or Angular. Angular uses the Typescript language from Microsoft which introduces features like Static Typing, Generics, Iterators, reflection, Dynamic loading and class-based Object Oriented Programming.

Why Use Angular
A are lots of paybacks attached to using angular for application development. Let look into some good reasons why you should use Angular for your application projects.
- CLI
The Angular CLI is a wonderful tool that has an ever-growing list of capabilities. Over time, it will likely do many more things than ever expected, and has some dynamic capabilities as well.
The Angular CLI (often just referred to as the CLI) is the official toolchain for building Angular applications that provide these features and more. You could roll your own build tooling, but that’s suggested only if the CLI doesn’t meet your needs. You can install the CLI using npm. Make sure you have the recent version of NodeJS installed for it to run properly:
- Typescript
Typescript is a superset of JavaScript, so even if you don’t know JavaScript what you code on Typescript will automatically be converted to JavaScript behind the scenes. It also provides type checking when writing your programs.
- Codes
Writing codes can sometimes be painstaking and will definitely consume a good amount of time. At some point, you definitely want to reuse the codes you have written but you do not have the luxury of time to write them over again. With angular, you will be able to write lesser codes and reuse them without worrying about writing your own MVC structure.

- Data Binding and Filters
The reason why you need not worry about your own MVC is that Angular done that for you already by using HTML to define the view. You don’t have to manually put data into the view, data binding does all that for you. Also, without changing the controllers, you can manipulate data on the view level. Filters are exceptionally great in making our data reusable and scalable at the same time.
Two-way binding has a change detection system that displays any change of value modified by the event handler and enables changes of the underlying data model to reflect immediately on the user interface. Unlike other frameworks using this type of data binding via complex series of event listeners and handlers, this can be done automatically with angular and doesn’t need intervention by the programmer. With this feature, lots of logic from the front-end code will be removed making the application lighter.
- Service Providers
If you need an outward API to expose different methods, service providers are there for you. One good thing about services is that it does not get involved with the MVC of your project. Services are standalone objects designed to be separated from your applications. Services are used to share data and behavior within an application.
- Directives
The Angular directives are used in creating customized HTML tags and attributes used to sustain the power of HTML. The @Directive decorator has to be applied to connected metadata of the class.
- Template Directives
The directives can create a reusable HTML template. Directive writers such as “ng-repeat” and “ng-if”, could completely control the instantiating of this template and its insertion into the DOM.
- Metadata
This is data of data which can be used to add additional data to Angular 2 or Angular 4 class. It can help us decorate class so that it gets configured to achieve the expected behavior of the class. Examples are “annotations” and “parameters”.
Learn Angular Today.
Soutech Web Consults offer professional Mobile app training centered on developing hybrid mobile applications using Angular and Ionic Framework. Enrol today and learn how to use angular for development real-world project. All pieces of training are practical.
Click to start learning while you earn and grow…