 Do you know that there are many website designers and developers out there in the market trying to create something unique for a wide variety of clientele base? Yes everybody needs a website.
Do you know that there are many website designers and developers out there in the market trying to create something unique for a wide variety of clientele base? Yes everybody needs a website.
In this skill based article, We would look at a very important aspect of a website which is “performance and speed” I am going to look at this guide with two(2) respect
A. Some of the Metrics and Analytics you need to focus on in order to optimize your website for the best performance.
B. Tools and Platforms that can help you accomplish it and also how to do some monitoring of your performance.
Before we go on I will give you a bonus list: some top 10 reasons why your website may be very slow or boring to website visitors:
Here are our Top 10 Reasons for Slow Loading Websites.
- Too Much Flash Content. …
-
Javascript Issues
-
Unoptimized Images
-
Excessive HTTP Requests. …
-
Not Making Use of Caching Techniques. …
-
Unclean Code. …
-
Not Using gZIP Compression. …
-
Too Many Ads. …
-
Not Using a CDN Service. …
-
Bad Hosting.
Now before we begin optimizing our website for top performance its always good to have a benchmark or baseline for your website. Really you dont want to set the score yourself so when you are done with optimizing your website you can see how far you have improved on your performance.
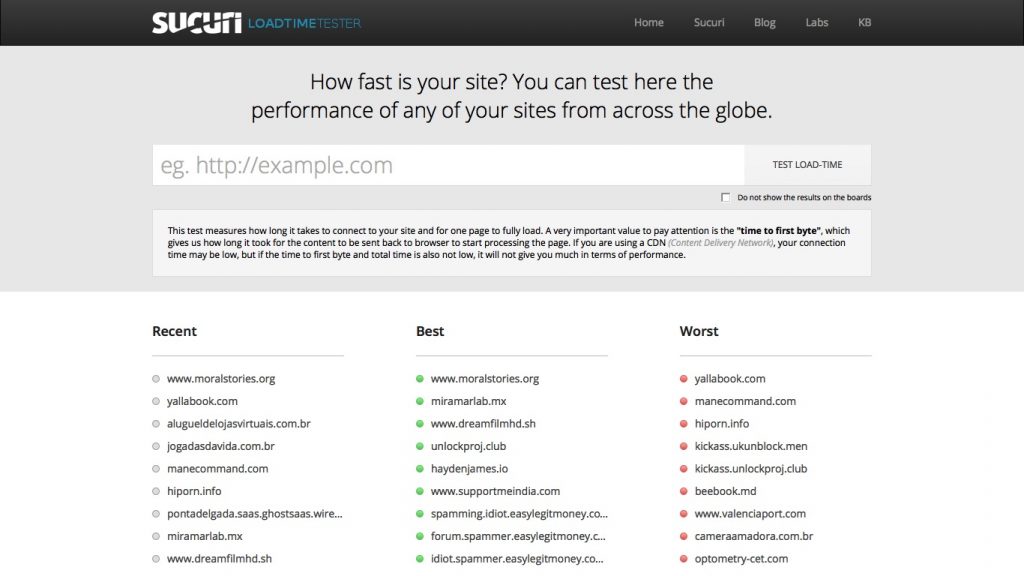
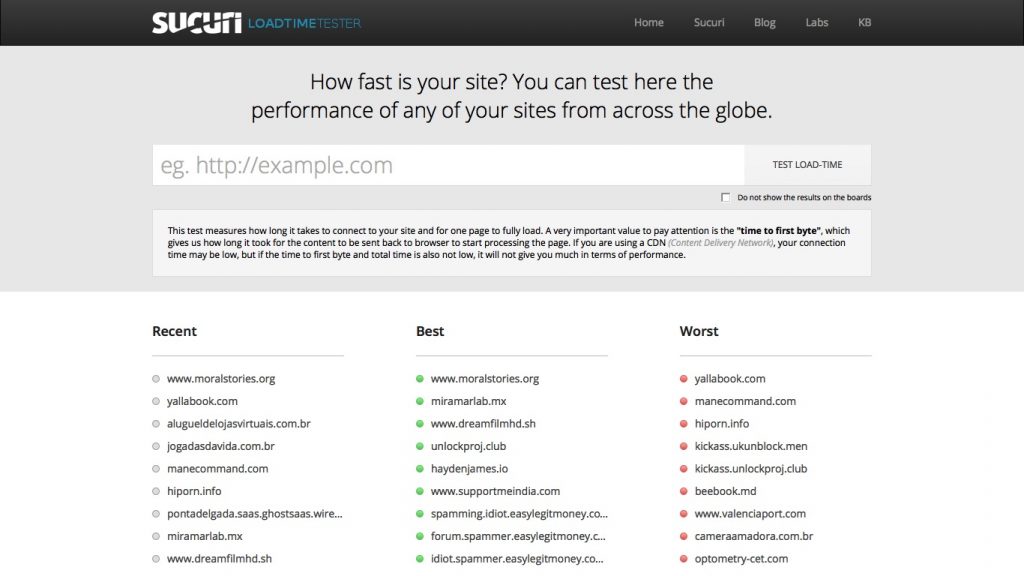
There are (2) two amazing tools I use very often to check out websites that our inhouse team have developed: Pingdom Website Speed Test Tool and Sucuri Global Performance Test Tool
The very good advantages of this test is that they give you a waterfall idea/picture of all the components of the website and what takes time to load as compared to other components

The CSS, JavaScript, HTML, images, external requests, any other type of request, and it gives a breakdown of how long that request takes to load and it also includes additional metrics such as the page load size and different breakdowns of that, and various other metrics that are helpful.
The second tool, the Sucuri Global Performance Testing Tool gives you three metrics from a lot of different locations around the world which is helpful when establishing that initial baseline as well. I mentioned three other tools: Gtmetrix, WebPageTest, and Google Pagespeed Insights as well. I recommend trying all the tools and then picking the two or three that work best for you in what you’re trying to accomplish.

Now there is one thing you need to understand while reading some of these reports. Generally they are automatic reports and tends to give you an overall check of the website performance based on the speed, entire page load size, front page load size etc. Its is very important that you dont bother your self much about the letter grading that you see when you complete the check because different websites run on different model and website front page or other pages are designed to meet these needs. Your core interest is that you want to reduce page load time as much as possible while keeping to design requirements of your company or client eg. If you have 3 slider images of each 50MB you are going to have a total page load size of 150mb+ other page components… A good way of optimizing is to really not to discard the images because they are impacting on the load time but to reduce their sizes. Thats to say you dont just get images from clients or HD cameras and upload them to the website media library.

Rendering images or files in their raw format is going to greatly increase on the website performance.
The two main metrics that I focus on when optimizing sites for performance are the page load size, so that’s the total kilo or megabytes that it takes for that site to load for a visitor. Then the number of requests, and that’s all of the requests that are mad out by the CSS, JavaScript, images, and other requests like that.
Before you start optimizing your site for performance, I recommend going through and doing a spring cleaning, similar to what you would do in your house weekends, just go through and clean everything top to bottom. That’s what I recommend doing with your site as well.
First, before you get started, you want to make sure you take a full back up of your files and database. That way if anything goes wrong while you’re doing this, you have a back up to go to and you don’t have to worry about losing any data or having any issues. The other thing that I’ll mention is ideally you’re doing this in a staging or development environment and you’re not doing this in a production environment. So if something does go wrong, it’s not impacting your production site and it’s only on a staging or a testing site.
Another optimization technique you can use is updating your content management system software( WordPress, Joomla, Magento) or Programming language version( PHP, Python etc) because the good thing this will do for you is to fix bugs with respect to maintenance and security(vulnerabilities patches) + some more new features
Check this article to see the advantages of updating your website:
Secondly and next in line is you need to speak with your hosting provider so that everything is updated also from their end. So you need to reach out to them depending on what hosting plan you are using( shared, reseller, virtual private server | also if its managed or you are managing the server yourself)
Let me share a little story here: SOUTECH was running a digital marketing campaign for a big media firm in Abuja, Nigeria through one of our platform: https://www.growyourbusiness.com.ng/ (Premium Digital Marketing Services) and we needed to run SEO for maximum traffic and leads conversion. Top SEO Companies understands that one of the bedrock of ranking on search engine is to have an optimized site both on the application(website) layer and on the server(hosting) layer. Website SSL is very key to ranking on search engine. So first thing we did was to commence on-page SEO and website optimization then finally SSL. Do you know upon activating comodo SSL Certificate on the website redirect to another website on the same shared hosting server? Amazingly suprising… after so much back and forth we did some foot printing and reconnaissance on the client’s server and saw that the server is compromized. Advice was to move to https://soutechhosting.com/ and SSL worked perfectly.
Above scenero explains how a website host can impact on website optimization efforts.
Inactive Plugins, Components and Themes
The next part is removing any inactive plugins or themes. Generally a habit that we see a lot is that if you aren’t using a plugin or theme, you may just deactivate it and leave it on your site. If you aren’t using it, remove it because that way it can’t be used as a possible attack vector when a potential attacker is trying to compromise your website, and it also can’t impact the performance as well because it’s totally removed. If you ever do need it later down the road, you can always reinstall it.
Continuing on with spring cleaning, you don’t want to have any backups on the server. Anything that isn’t needed for your production site to perform and function as it should. Often, for example, backups, generally having backups and storing them on the same server as your production environment is never good practice anyway because if something goes wrong on that production environment, well your backups are on the same server, thus you can’t rely on those normally because they will be impacted as well.
The next part is removing old subdomains, domains, anything that isn’t being used. You’ve had a server for a few years, you’ve probably had a few websites on it over time. You aren’t using one of those sites, remove it. If it’s outdated and you still are using it, you should update it. Then the next thing is you don’t want to use a production server as a development or staging server. As I mentioned when ideally optimizing your site for performance, you don’t want to do this on the production environment, the same thing goes with isolating the development and staging server from the production server. That’s just good development practice as well.
The last part here goes hand in hand with keeping backups of the site or server on the same server that your production environment is. You don’t need to store personal files or any files that aren’t needed for the production site to function. There’s a lot better ways to store backups and personal files than production server.
Stay tuned for part 2 of this write up!
Want to know more? Check out over 20 Professional IT Training Courses: Click Here >>>
https://www.soutechventures.com/courses/
Click to start learning while you earn and grow…



 Do you know that there are many website designers and developers out there in the market trying to create something unique for a wide variety of clientele base? Yes everybody needs a website.
Do you know that there are many website designers and developers out there in the market trying to create something unique for a wide variety of clientele base? Yes everybody needs a website.