- July 30, 2018
- Posted by: SouTech Team
- Category: Blog, Consulting, Cyber-security and Ethical Hacking Training, Development, Softwares, Technologies, Website Design Service Abuja, Website Design Training

When checking up the internet for neat JavaScript animation library that I can use it to beautify my web application. Actually, many of the available library I saw are no longer maintained for a while now.
Want to be a Developer? What Front-End Developers Should Know
After sniffing the research on the internet, I was able to gather the eleven (11) finest and supporting JavaScript animation library which I believed were still maintained up till now. Most of them are so simple and lightweight in size.
- js
- js
- js
- Velocity
- Popmotion
- Vivus
- GreenSock JS
- Scroll Reveal
- Hover
- js
- js

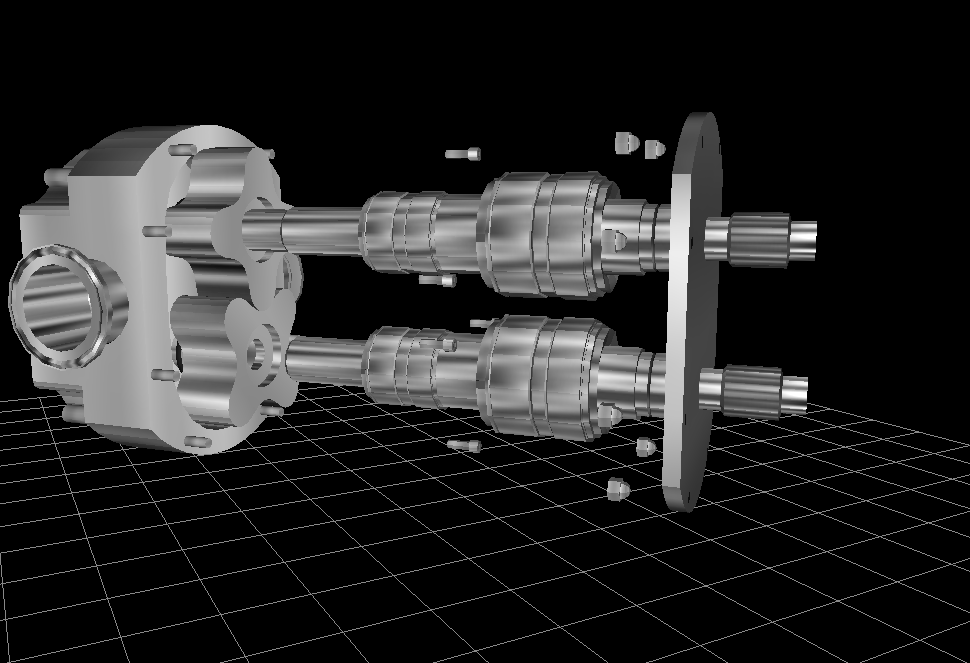
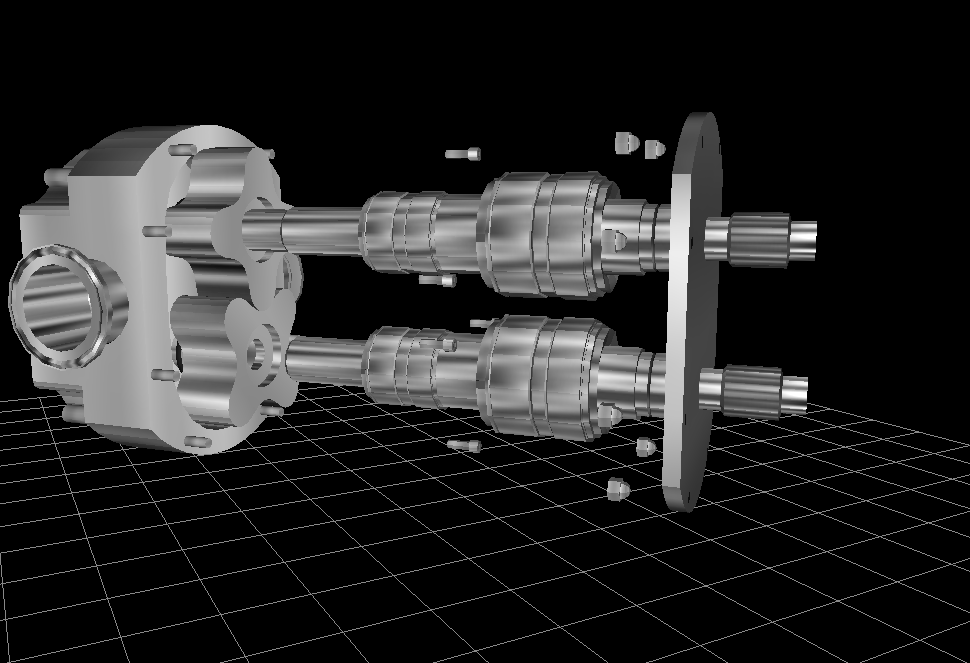
THREE.JS
SOUTECH Professional Web Design Solutions and Training: in Karu,Nyanya, Asokoro, Wuse, Garki,Abuja
Three.js is a JavaScript library with over 45K stars on github alone. This popular library enables developers to create 3D animations on the browser for the developers. The library is using WebGL and CSS3D renderers. This library enables you to create rich interactive experiences which makes the website on the devices and browsers. It was introduced at April 2010 which was still developed by over 1,000 contributors.
| Want to start an eBusiness and Grow it Globally with free IT, Legal, Internet Discounts,3 Months SME Startup Course, ePayment Integration, Biz Development Services, Free Website, Free SMS Units/Portal all done for you within 30 Days?
Start Here>> Click >>> Start a Digital Business in Nigeria
Anime.JS

Anime is also a javascript animation library which uses CSS Properties, individual CSS transforms, SVG or DOM attributes. It makes it easier for developers to use chain multiple animation properties, ability to synchronize multiple instances together.
When you want to create amazing timelines and lot more, it is good and better to use anime.js library.
Mo.js

Mo.js has over 14k stars only on github making it one of the best popular animation library. This library is a total motion graphics library for the web with overt 1500 unit-tests. Objects can be created and moved around. Objects like DOME or SVG DOME.
Velocity
Velocity javascript library is one of the fast animation engine which uses the same API like jQuery’s animate(). It has amazing features like color animation, transforms, scrolling, loops and SVG support
PopMotion
PopMotion weights only 11kb with over 15k stars on github. If developers want to create animations. Interactions are created from streams of values which are created with CSS, SVG and React.
The API always used number as an input
VIVUS
Vivus is that lightweight library that makes drawing amazing for the developers. It has over 11K starts on github and it is a zero-dependencies JavaScript class which makes it easier for anybody to use in making SVGs animations.
It has many customs solutions that anybody can adapt from its demo
GreenSock.js
GreenSock.js (GSAP) is a popular JS library used on over 4 million websites across the internet. It has a high-performance and no dependencies. It can work on many browsers as well.
GSDevtools enables developers to debug animations built using GSAP.
SCROLL REVEAL
Do you plan to use amazing scroll animations for web and mobile browsers? Scroll .js has over 15K stars with zero dependencies. It makes scrolling easier for developers to us use on their web application. It supports many neat types of effects and let it easier for programmers to use natural language.
HOVER
Hover is a JavaScript library that many web applications uses to make hover on top content.
Hover has over 20k stars on github and Hover enables developers to use hover effects on links, buttons, logos, SVG, featured images and lot more. It is possible to be used with CSS and even Sass.
All you have to do is to copy and paste the effect to use in other stylesheet
KUTE.js
Kute.js makes it easier for developers and designer to use animation engine with amazing features like cross-browser animations. Few interesting things about kute.js is that it is code quality, flexible in performance. It’s size is 17k and the library can be extended so that you can add your own features.
Typed.js

Typed.js got whopping 6k stars on github and this library is uses to create typing animations for strings at selected speeds. You can render it on the browsers using div and read it accessible from the users and search engines.
Many companies like Slack and others are using it making it popular among the animation library
Do you plan to become a website designer or developer: Enroll Here Now
| Want to start an eBusiness and Grow it Globally with free IT, Legal, Internet Discounts,3 Months SME Startup Course, ePayment Integration, Biz Development Services, Free Website, Free SMS Units/Portal all done for you within 30 Days?
Start Here>> Click >>> Start a Digital Business in Nigeria