- May 14, 2018
- Posted by: SouTech Team
- Category: Development, Softwares, Technologies, Website Design Service Abuja, Website Design Training

Good morning Soutech Readers, Today I will be writing about one particular task that most website developers always face when deleting records from the database.
The tutorial below will teach you how to delete records from the database with an alert message and not only that, the record will be deleted without our server being refreshed. Meaning that we are using both JQUERY library and almighty AJAX to do the deletion and using PHP as a server-side scripting language to interact with the database.
| Want to start an eBusiness and Grow it Globally with free IT, Legal, Internet Discounts,3 Months SME Startup Course, ePayment Integration, Biz Development Services, Free Website, Free SMS Units/Portal all done for you within 30 Days?
Start Here>> Click >>> Start a Digital Business in Nigeria
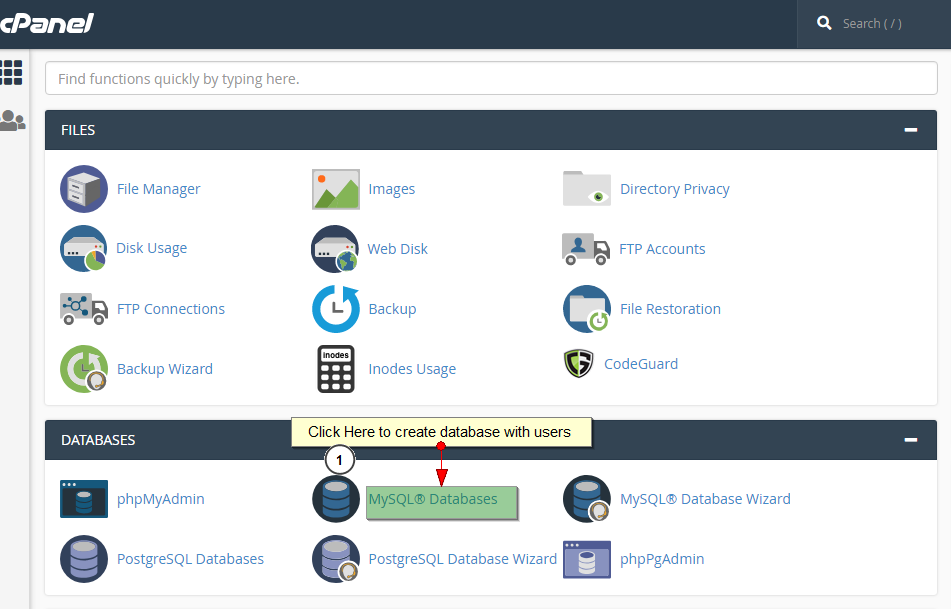
Firstly, We need to create a new database called “soutech_app” inside the phpmyadmin and import the “posts.sql” file inside the folder that you downloaded.
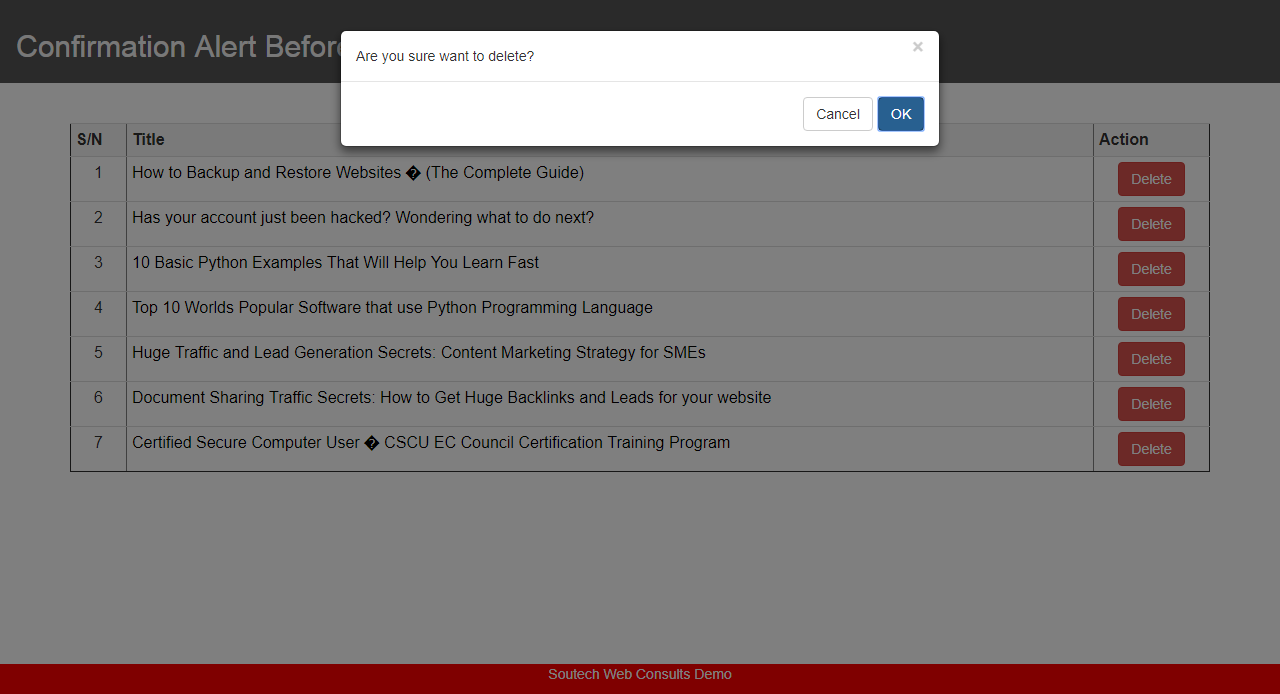
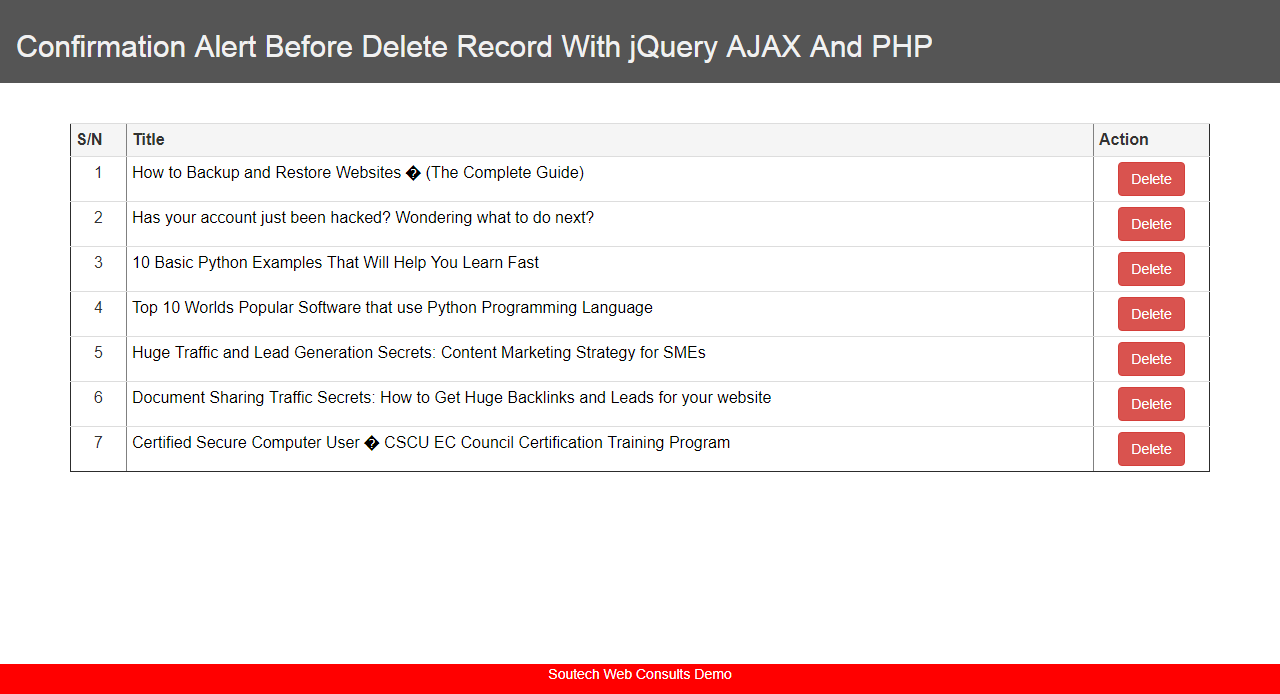
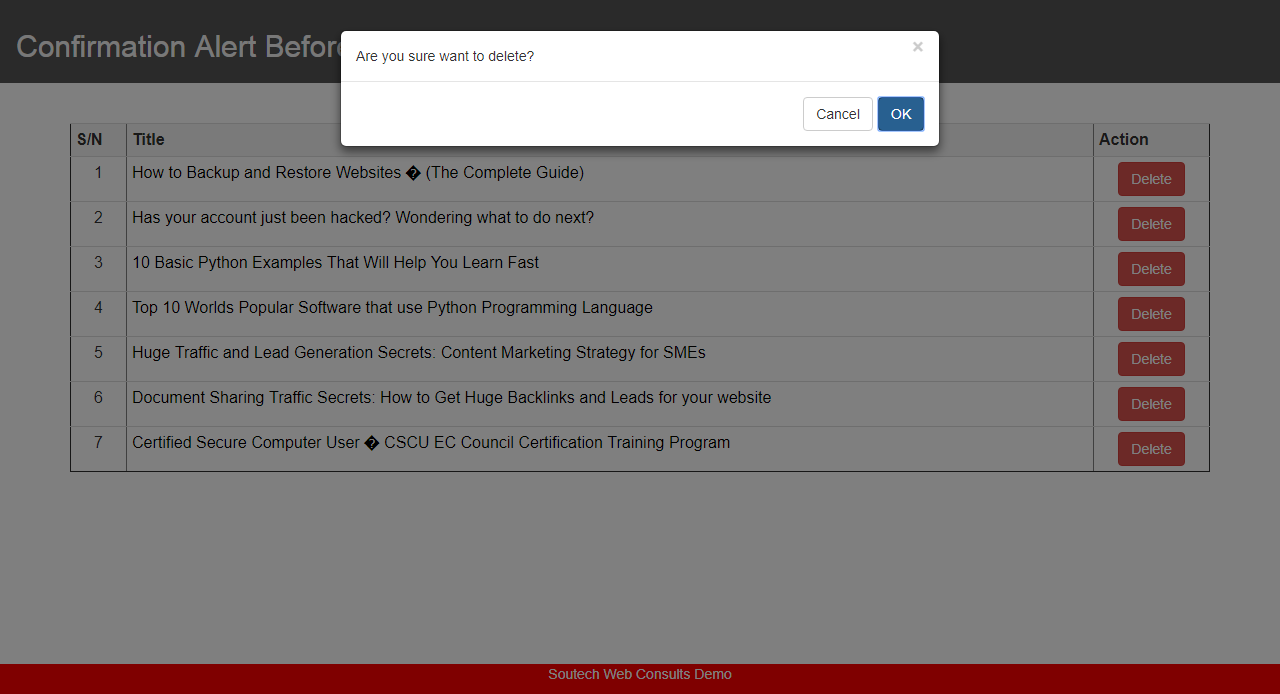
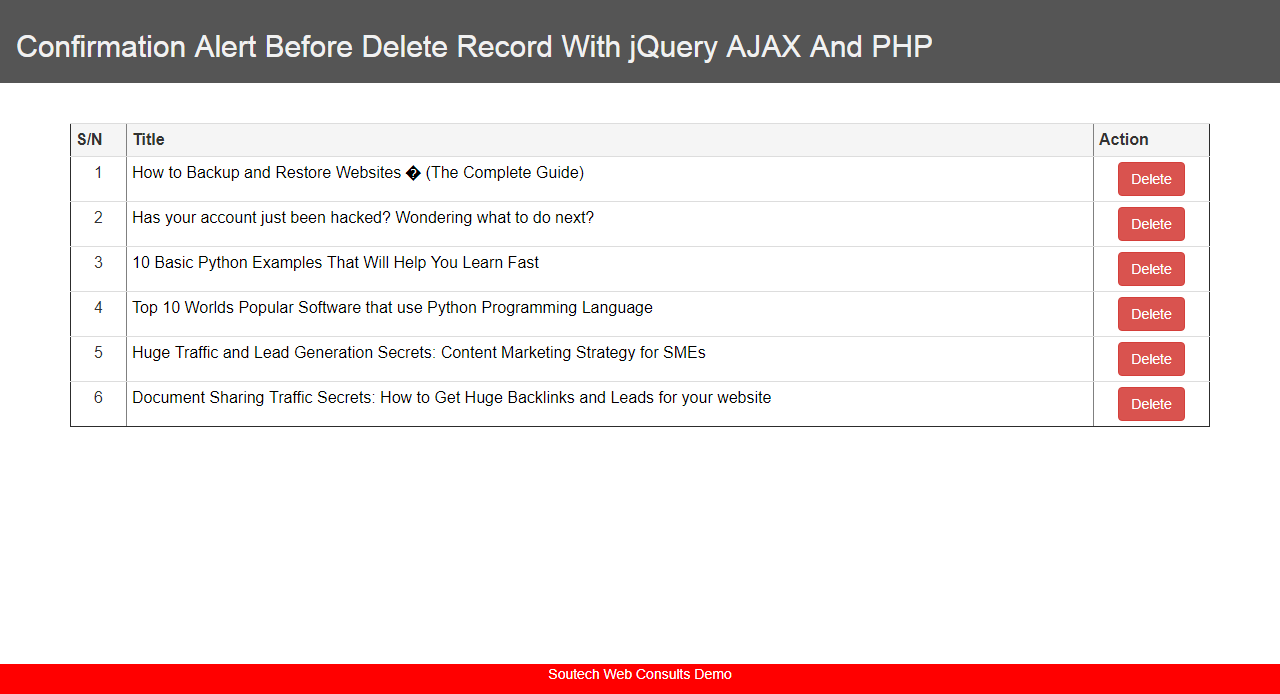
HOW THE LITTLE WEB APP LOOKS LIKE



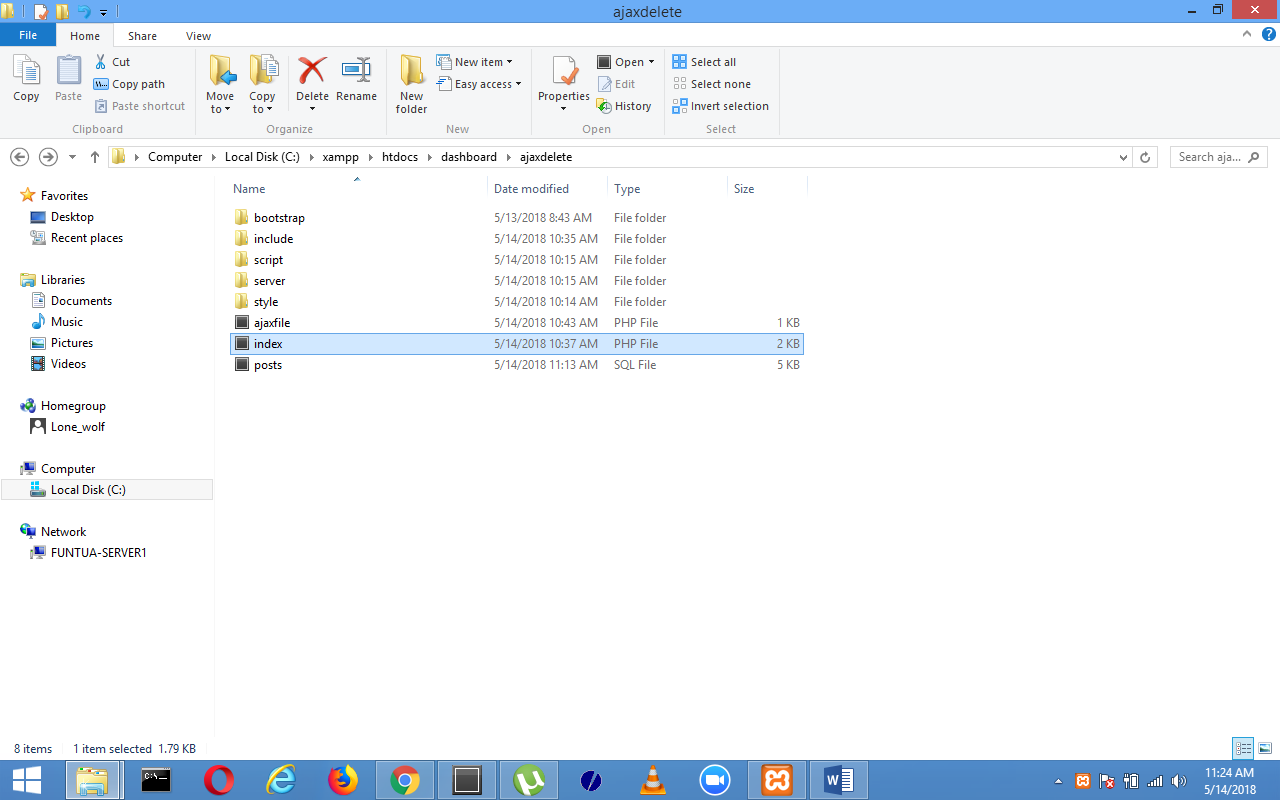
OUR WEB APPLICATION FILE STRUCTURE

- Bootstrap folder: It contains all the bootstrap components that we used in the example.
- Include folder: It contains both the header and footer files
- Script folder: it contains all the Javascript files that was used in the application
- Server folder: It contains the database connection file codes that connects to our database
- Style: it is the CSS files that we used to style our design
- Ajaxfile: it is the PHP file that serves as the bridge between the deletion action and the database
- Index: It is the PHP file that first got loaded once we launch the application. It is the file that show all the posts inside the database and also gives us the ability to delete any records. Moreover, It is the page that connects to our bootstrap, include, script, server, style, ajaxfile folders.
SERVER FOLDER
It contains config.php with the following codes
<?php
$host = "localhost"; /* Host name */
$user = "root"; /* User */
$password = ""; /* Password */
$dbname = "soutech_app"; /* Database name */
$mysqli=new mysqli("$host","$user","$password","$dbname");
?>
SCRIPT FOLDER
It consists the script.js file which the the ajax code that makes confirmation message to be alerted and passes the id of the record to ajaxfile.php to make deletion.
$(document).ready(function(){
// Delete
$('.delete').click(function(){
var el = this;
var id = this.id;
var splitid = id.split("_");
// Delete id
var deleteid = splitid[1];
// Confirm box
bootbox.confirm("Are you sure want to delete this record?", function(result) {
if(result){
// AJAX Request
$.ajax({
url: 'ajaxfile.php', // use ajaxfile.php to make the deletion
type: 'POST',
data: { id:deleteid }, // record to delete using the id
success: function(response){ // prevent browser loading upon deletion
// Removing row from HTML Table
$(el).closest('tr').css('background','tomato');
$(el).closest('tr').fadeOut(800, function(){ // animation of fading out for 8seconds
$(this).remove();
});
}
});
}
});
});
});
Index.php file
<?php
include "server/config.php"; // we opened database connection here
?>
<html>
<head>
<title>Confirmation alert Before Delete record with jQuery AJAX and PHP</title>
// include all the files that we needs to use at the homepage
<link href='style/style.css' rel='stylesheet' type='text/css'>
<link href='bootstrap/css/bootstrap.min.css' rel='stylesheet' type='text/css'>
<script src='script/jquery-3.3.1.js' type='text/javascript'></script>
<script src='bootstrap/js/bootstrap.min.js'></script>
<script src='script/bootbox.min.js'></script>
<script src='script/script.js' type='text/javascript'></script>
// end
</head>
<body>
<?php include "include/header.php";?> // included the header top of the page
<br><br>
<div class='container'>
<table border='1' class='table' >
<tr style='background: whitesmoke;'>
<th>S/N</th>
<th>Title</th>
<th>Action</th>
</tr>
<?php
$serial_number = 0; // inialize the number
$query = "SELECT * FROM posts"; // selected columns from the table “posts”
$result = mysqli_query($mysqli,$query);
while($row = mysqli_fetch_assoc($result) ){
$serial_number++; // increases the numbering by one
extract($row) // fetch all records per rows
?>
<tr>
<td align='center'><?php echo $serial_number;?></td>
<td><a href='<?php echo $link; ?>' target='_blank'><?php echo $title; ?></a></td>
<td align='center'><button class='delete btn btn-danger' id='del_<?php echo trim($id); ?>'>Delete</button></td>
</tr>
<?php
}
?>
</table>
</div>
</body>
<?php include "include/footer.php";?> // included the footer information here
</html>
<strong>ajaxfile.php</strong> <?php include "server/config.php"; // connection to our database $id = trim($_POST['id']); // protected the id of the record to delete from mysqli injection // Delete record $query = "DELETE FROM posts WHERE id=".$id; mysqli_query($mysqli,$query); ?>
Want to become a Web Development Expert TODAY?
Website Development Training in Nigeria
| Want to start an eBusiness and Grow it Globally with free IT, Legal, Internet Discounts,3 Months SME Startup Course, ePayment Integration, Biz Development Services, Free Website, Free SMS Units/Portal all done for you within 30 Days?
Start Here>> Click >>> Start a Digital Business in Nigeria