- March 15, 2018
- Posted by: SouTech Team
- Category: Blog, Development, Softwares, Technologies, Website Design Service Abuja, Website Design Training, Website Hosting


High traffic means a website is receiving huge number of multiple requests from users expecting fast load times but delays in the response can cost your website reduction in visitors, reducing your revenue and undermining your reputation. The underlying infrastructure must be able to support the traffic coming from the visitors when your website receives millions/thousands of visitors every day.
Since you have discovered that the traffic is becoming huge and forth coming, It is good to take a smart approach to the high traffic by cutting down on the load from the large number of visitors and ensures peak performance from your website. Each time you are designing and updating your web presence, consider these important factors in creating the best approach and practices to give your users the best experience.
1. Understanding what Your Visitors Need

Visitors are expecting the content on your website to appear at lightning speeds when visiting your website because everyone on the internet are in hurry especially when visiting from their mobile device or even computer. So, Now that your website is as slow as the snail that we are buying in the market, I will share with you few facts regarding slow loading websites.
- If your website takes longer than three seconds to load, 90 percent of users will leave your website
- Do you know that 70 percent of users want pages to load within two seconds of loading or opening it
- Do you know that if your website loading speed got delayed by a second, you are losing 7 percent in conversion and 16 percent decrease in your customer satisfaction?
- Finally, if during period of high traffic times and your website was loading slowly, then you should be expecting loss of up to three-quarters of their visitor.
Even in every e-commerce websites, Decrease in revenue and less trust between consumers and brands are caused by high traffic stages that was not prepared for and not taken into action. Any websites selling products and services but slow load times are dragging their customers away from the website, you could be missing millions of naira in profits.
The bitter consequences is that the problem will affect any form of revenue you bring in your high traffic site. When the website loads slower, Credibility is the element that suffers because since the user experience will be poor and potential negative effect will be relish on social engagement because it will diminish the reach and impact of the content you are promoting on your website.
- Overhaul Hosting

You started with shared hosting plan when the website was still small but you need to upgrade to something more reliable since the website is now receiving large amount of traffic. Shared plans lack the amount of bandwidth to handle high traffic, and the host may penalize your site if routinely uses more than its allotted share of server capacity. Your website may be among over 1000 other websites on the server of the parent web hosting platform that you are using and this also has an impacts on how the speed of your site performs because higher the number of websites on shared hosting, slower the speed of the websites on the shared hosting.
A virtual private server hosting plan is really better suited for websites receiving overwhelming large visitors daily. In VPS hosting, multiple virtual environments are being sub divided by the single server and each runs as an independent server, and with dedicated server, your huge traffic site is served with a physical server itself.
The best host plan for that your high traffic website is the host that can handle the highest number of visitors you are expecting and wait for superior uptime. It is good and better to look for adequate RAM and bandwidth and moreover, checking for average page load speed to determining if its fast enough will also save a lot of time
- Streamline Site Design

Pages with a great number of scripts or media materials are most likely to be slow to load and make the website to be losing visitors. To show those materials properly and faster, each element on the pages requires a request between browser and the hosting server served by HTTP request.
If your website is running large amount of materials like images, scripts, videos and other dynamic content materials, then it is better to use additional steps to ensure good performance
- Scripts are the backbone of many dynamic websites but they got messy when they are not cleaned up, so it is good to clean up scripts to remove unwanted characters and parts that are not needed.
- When uploading media, it is good to use image optimizer when dealing with website serving a lot of materials like videos, images and audio.
- Combine all CSS styles into one file.
- When uploading images, always put in mind that the size should be reduced when it is needed for using on the website.
- Using of plugin on CMS platforms should be reduced or choose lightweight plugins
- Avoid the using of redirects only when needed
- Always check for broken or dead links and fix up
Keep mobile users in mind as you implement these design improvements. Page speed matters even more for mobile visitors, and they’re not going to wait for a media-heavy site to load when they could go elsewhere to find what they need.
Always put mobile users in mind when implement all these design improvements because page speed matters when your customers are visiting your website because we need to put into mind our mobile users as well and they can’t wait for long if your website is loading slower since they can see the information elsewhere when they visit other websites
- Caching

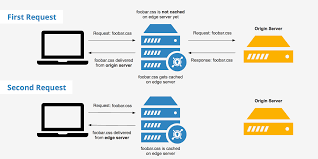
Caching for better performance is needed every time visitors come to your website, Cache stores the components of the pages on the browser including contents and scripting. It means that most of the content remains static or uniform all on the website and each time they are accessed, it doesn’t need to be fetch over the server again but from the browser cache. Caching these content eliminate the requests between browsers and servers.
The possible way to enable cache is by using Content Delivery Network (CDN) which improves the caching of your static assets. If your website was built on CMS platforms like wordpress, plugins like Cache Enabler or Cachify makes it possible to cache some content when loading or requesting.
Want to learn how to build amazing websites in 2 Days? Click Below
Website Design Course in Nigeria