- May 9, 2019
- Posted by: SouTech Team
- Category: Blog, Development, Freelancing, Web Development Training, Website Design Service Abuja, Website Design Training, Website Hosting, Wordpress Website Design Training

It is obvious that Web designers and web developers have clear boundaries and divisions of labor in their professional responsibilities. With the rapid development of web technology and constant changes in designs, the services of web designers are no longer limited to design, but extends to web development better still full-stack designer.
The rapid development of the internet has made Web designers and web developers to become somewhat popular in recent years. However, there is competition in popularity, hence the question; – how does one improve their web design and development skills in order to remain competitive?
The followings are ten thing Website Designers should do including technologies they should adapt to in order to be successful.
- HTML & CSS
Whether your goals are to be a web designer or a web developer, it is important to learn and understand the most basic of language behind website design. You need to understand how to read, edit and troubleshoot basic HTML and CSS. You might need to know a lot more than that, depending on your field of operation.
It is imperative that a web designer should be able to identify and substitute style in CSS with ease. HTML & CSS are skills that are easy for beginners to learn and will be significant in the long run.

- JavaScript (A Big Plus)
JavaScript makes a website to be dynamic and interactive, adding lots of functionality and client-side features. With HTML & CSS one can design a nice looking website with no JavaScript knowledge. JavaScript can be added to a website as scripts-codes, snippets, components or plugins. A web designer can appear more competitive by learning to program in JavaScript. Knowing JavaScript can help you in solving big problems in actual work.
Fact: HTML, CSS, JavaScript is what one need to become a mobile application developer. Also, JavaScript is the most popular programming language for full stack developers.
- Sense of Design
It is very important for Website Design professionals to have a good sense of design, especially if they fall into the “designer” category. Knowing which colors look good in combinations is a good, but there is a lot more to web designing other than knowing good colors. You must be knowledgeable of design elements, basic design principles, best practices with typography, how to use images and layout principles. User experience is also important to have an understanding of how real people will interact with a design. Doing so will help you make right decisions to meet the needs of a project and proffer solutions.
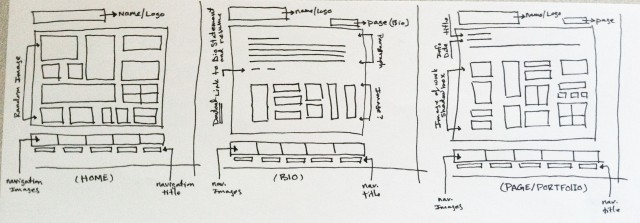
- Sketch First
Sketching helps others visualize what you are thinking. some people or your clients might need to see a wireframe or outline before they can picture or start to imagine what you are thinking.
Sketching is a standard way presenting your imaginable idea to others before actualising such. You don’t need to learn, or become a pro artist overnight. All you need is to have a pad and pen (or pencil) so you can put those ideas on paper and share them with the team.

- Graphic Optimization
Optimize your graphics by selecting the proper format and making sure that it’s small in size as it can possibly be. Though we have witness drastic development in internet broadband, some people still use poor internet connections with limited data, making it possible for slow page load times due to image file sizes or data consumption which can turn users off.
Tips: images that have solid colors are best saved as PNGs and GIFs, while images such as photographs are best saved as JPGs.
- Choose your Tools and Use a Framework
There is no craftsman without set of tools. Web designers uses several essential design software and applications.
Though there are many online/browser tools, using the right tools at the right stage will make your work more effective.
Frameworks are used by website designers and developer to kick-start projects. Website designer uses framework in most cases because it keeps you from reinventing the wheel with every project and are easy for others to use, especially if you are handling a project that should be maintained and updated by client. WordPress is considered a popular CMS framework, but there are plenty of others out there to try.
- Build Maintainable Projects
Being able to build a website can easily be updated or modified in the future, is among the qualities of a good website designer. Designing websites that are malleable and easy to maintain makes you a professional. Separating style from structure will make your work to be as modular as possible by.

- Always remember SEO
Understanding SEO (Search Engine Optimization) is useful and will add a plus to work. Website content, inbound links, download speed, performance, and mobile-friendliness are factors that web designers should pay attention to when designing website because it can affect the SEO. Once you know SEO, you can use these factors to make the site more attractive to search engines, thus making it easier to find for customers.
- Devices and Browsers
In order to deliver a more User Experience website to customers, website designers ought to understand that are browsers are not built with same specifications. Also, not everyone uses the same browser and device. To be a successful website designer, your web design must be compatible on all platforms.
- Management and Customer services
Time and Project management skills are significant for any successful website designer. You could be a freelancer or a permanent employee for a company, in both job category, time management and project management skills are important. A designer might need to be updating a design from time to time, therefore the need to manage their schedules and follow up on project needs is significant.
Customer service is not a technical skill, but excellent customer service is a requirement in order for a successful website designer to win potential customers.
Now that you know the 10 things that make a successful website designer, I recommend that you enrol for the Soutech Professionl Website Design training today and get 3% discount by quoting the title of this post when you call us on 08034121380 to enrol, or visit https://www.soutechventures.com/courses
Click to start learning while you earn and grow…





